
El diseño digital es la creación de imágenes y elementos que terminan usándose en una pantalla, ya sea de una computadora, un celular, un panel de control o cualquier otro dispositivo digital. Estos elementos gráficos deben estar relacionados con una idea, imagen o marca, lo que se conoce en el mundo del diseño como interfaz de usuario (UI). A su vez, cuando se diseñan interfaces digitales, se tiene que pensar también en la interacción que tienen los usuarios, un aspecto del diseño conocido como experiencia de usuario (UX).
Es muy importante tener en cuenta estos dos aspectos (UI y UX) al momento de hacer cualquier tipo de diseño. Para facilitar la creación de diseños tienes que encontrar el proceso que mejor funcione para ti y un paso fundamental para conseguirlo es la creación de wireframes, ya que estos le permiten al diseñador planificar la maquetación y la interacción con una interfaz de usuario sin tener que distraerse con los colores, las elecciones tipográficas, etc.
Aquí te enseñaré qué tipo de Wireframes existen, la utilidad que tienen para ahorrarte tiempo o recursos, y las herramientas que existen para hacerlos.
Es un boceto en el que se utilizan formas básicas (cuadrados, rectángulos, círculos, líneas) que representan los elementos clave que verás en la pantalla. Te brindan una descripción general y clara de la estructura de la página, el diseño, la arquitectura de la información, el flujo de usuarios , la funcionalidad y los comportamientos previstos. Existen wireframe de baja, media y alta fidelidad.
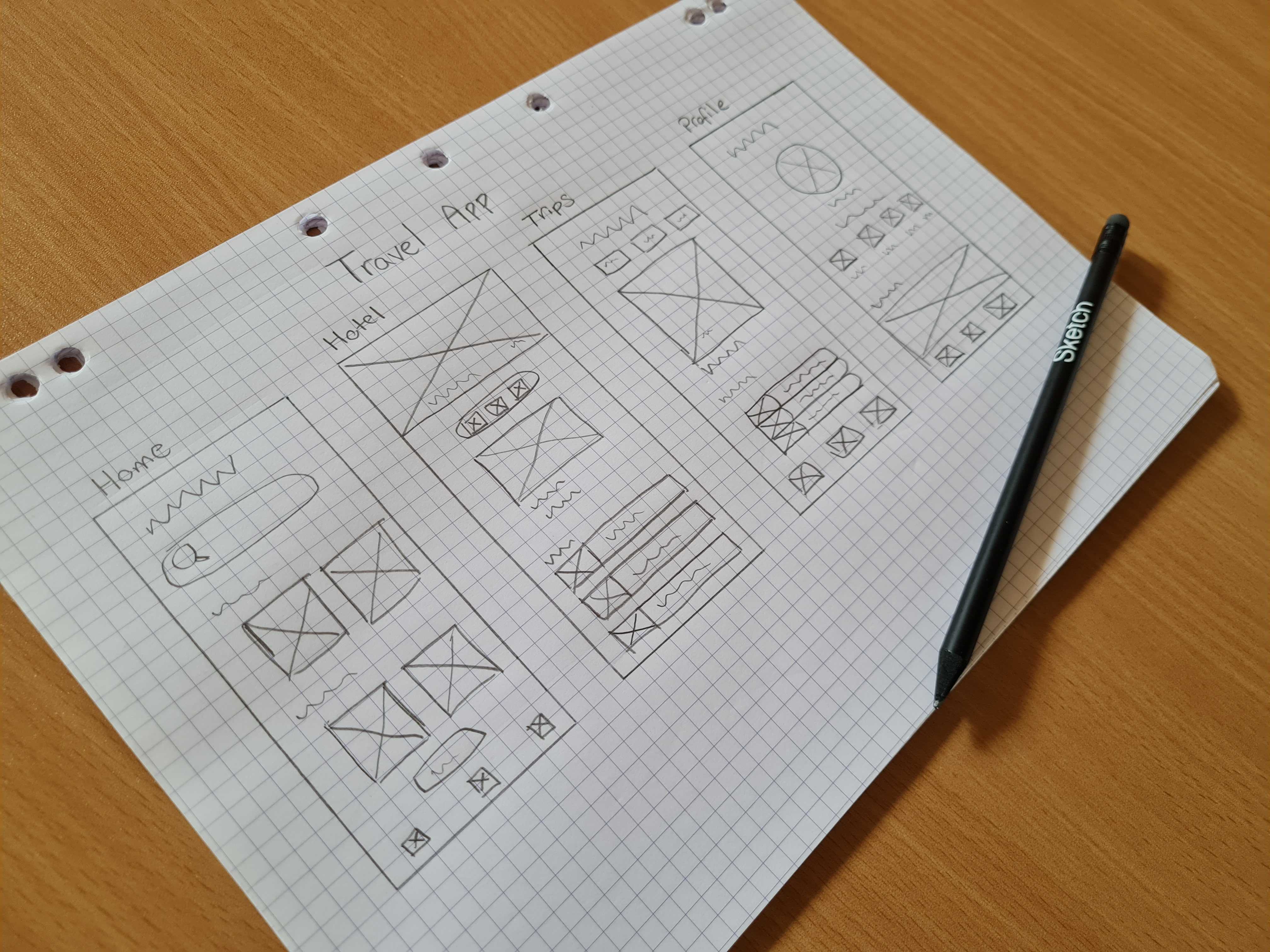
Los wireframes de baja fidelidad son simplemente un dibujo rápido en papel que ayudará a ordenar y visualizar los elementos principales de la interfaz, algunos se saltan este tipo de wireframes y empiezan por hacer los de media fidelidad.

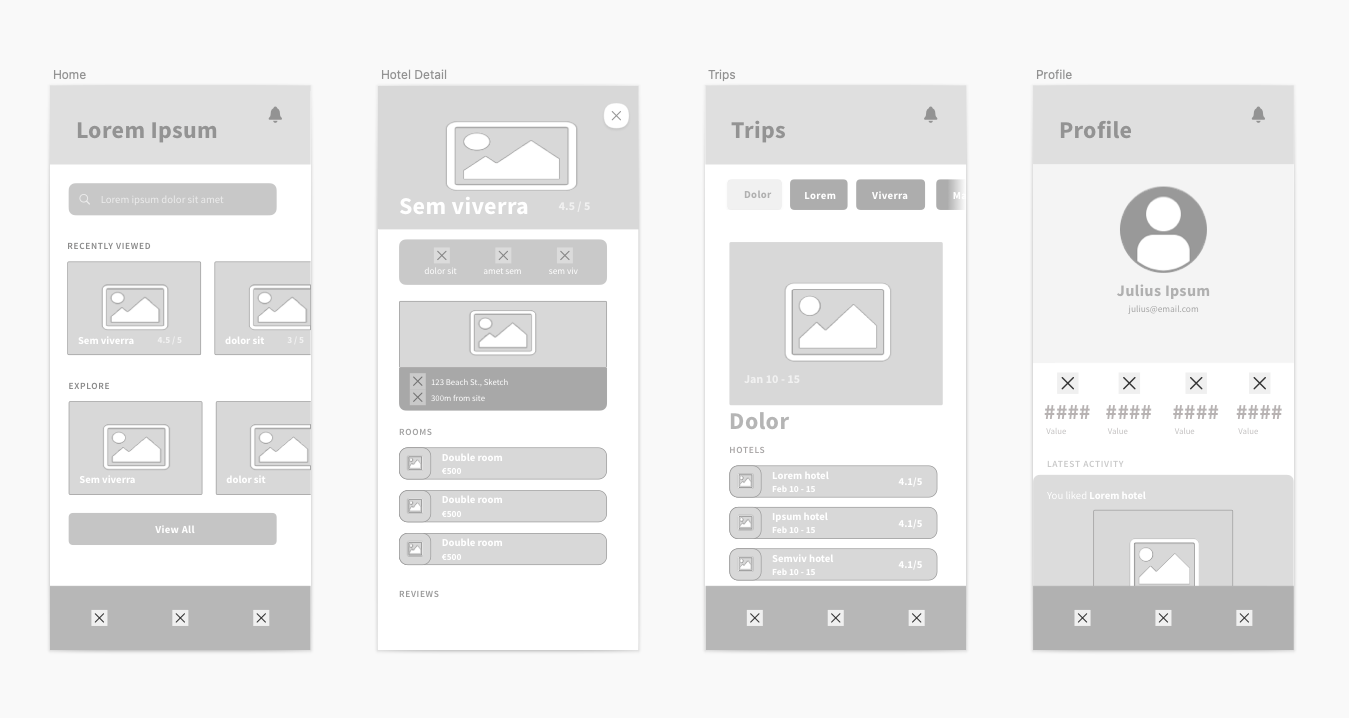
Los de media fidelidad son los más usados porque puedes aplicar diferentes pesos de texto para separar los encabezados y el contenido del cuerpo. La mayoría son en blanco y negro pero puedes usar diferentes tonos de gris para dar jerarquia a los elementos individuales y observar representaciones más precisas del diseño. Para realizarlos generalmente se utilizan herramientas de wireframing digital.

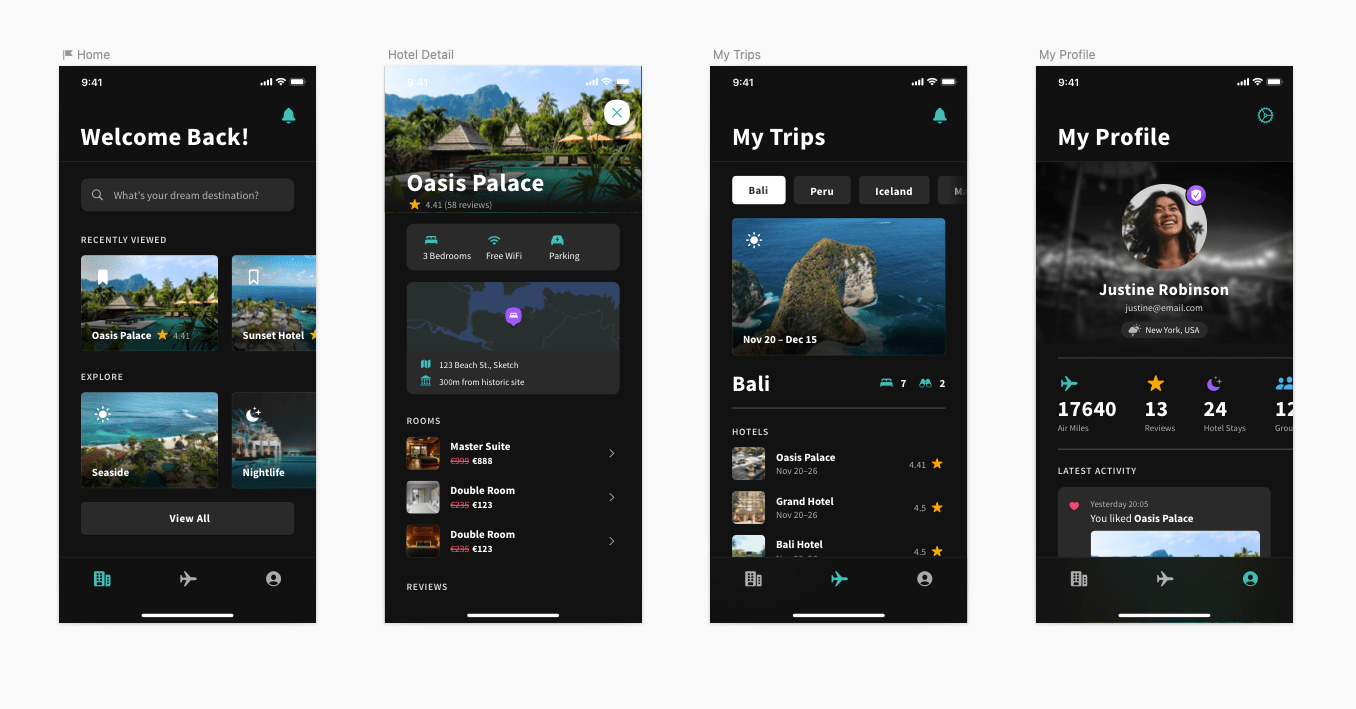
En último lugar están los wireframes de alta fidelidad, son de los últimos que se realizan porque ya se incluyen imágenes reales, colores, textos y elementos que estarán en la interfaz. Estos se realizan digitalmente y hay muchas aplicaciones que sirven para este propósito.

Sketch: Es la herramienta pionera en la industria de diseño de experiencia de usuario. Alcanzó la popularidad en 2014 y cuenta con los recursos indispensables para hacer todo tipo de Wireframes.
Adobe Xd: Al ser una aplicación de la familia Adobe tiene un gran respaldo financiero y de todo tipo de recursos. Cuenta con constantes actualizaciones y te permite interactuar con otros programas de diseño como Photoshop e Illustrator.
Figma: Es una herramienta creada por Dylan Field y Evan Wallace, fue lanzada el 27 de septiembre de 2016, sus principales atributos son:
Espero que esta información te sea útil para mejorar tus diseños y alcanzar la calidad de interfaz de usuario (UI) y la experiencia de usuario (UX) que necesitas. Recuerda que la mejor herramienta es la que funciona para tus necesidades. ¿Quieres aprender más sobre diseño digital? Mira esta nota:
Consejos para mejorar el diseño de tu web
para dispositivos móviles
Referencias:
Amante del arte, las letritas, los libros, los animales, la naturaleza y la tecnología. Y todo esto lo encontré en el diseño. Soy soñadora, ambientalista, optimista, curiosa, resiliente y creo que todavía podemos salvar el mundo.
